Why you should avoid sending Image-only emails

Most of our industry peers send emails that are one big single image containing product image, text, contact details, etc all enclosed in that one big image. They do so because it is easier to design and is done without coding. But to their dismay, their image-only email won’t appear perfectly formatted, isn’t responsive on all devices, and even worse lacks user experience when it reaches in their inbox.
We aren’t denying there’s a place for images in email but as email marketers, we need to understand that images alone do not serve our purpose. You’ll find that you have readers that use different devices to read email, have their images turned off, or want to search for something in your email, and by simply sending out emails that only contain a single image, your message is read by the limited number of audiences.
Example Image-only email

Reasons why you shouldn't send image-only emails. It hurts your email marketing campaigns.
-
Blocked Images
-
Loading Time
-
Text Not Accessible
-
Emails won’t be searchable
-
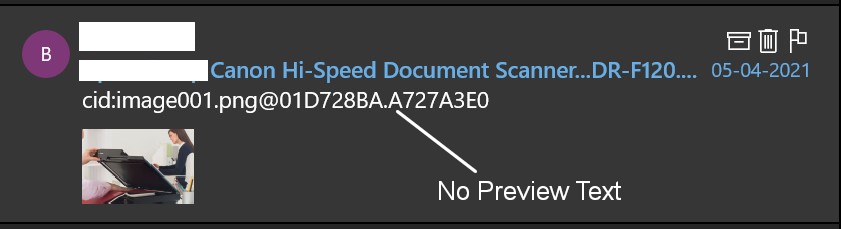
No preview text
-
Mobile-Unfriendly
If your readers have display images turned off, they won’t see your email. Most corporate users have settings regulated in their email client - block images by default, for security reasons. So, if you’re sending emails containing only images, your email appears blank and the recipient is more likely to ignore it, unsubscribe or mark the message as spam. And they won’t go through an extra step to see your message (e.g., click to ‘download images’ preferably in Outlook). Moreover, many spam filters will reject image-only emails.

If your audience has a slow internet connection, the image-only email would load slow and will miss the information you’re trying to share. The file size of your image impacts its loading time. The longer images take to load your reader may not wait, will be disengaged, and delete your email.
If your contact info or text message is part of your image-only email, they won’t be able to read everything.
Occasionally, your audience remembers something helpful or valuable in your emails that they need to find again in the future, and if you place all your text in an image-only email, your content is no longer searchable. Give your users the option to search their inbox for keywords in that email by using text for most of your emails. A good rule of thumb is to use a ratio of 60% images, 40% text.
Preview text is usually the first line of text shown within an email. The preview text of the image-only email shows only the image file name and footer information. Use preview text to the best representation of what your email is all about.

Your image-only email will display differently on different devices. More of your customers are reading emails on mobile devices and to read your email they need to zoom, scroll up, and down a large image. That gets frustrating.
How to use the power of images while keeping your email accessible
We’ll say it again: You should never send an email that’s made up entirely of images. That doesn’t mean that you can’t use the power of images in your emails. When done right, you can create flexible and beautiful email designs that utilize the power of images while at the same time keeping your emails accessible for everyone.
-
Balance text and images
-
Implement descriptive ALT text
-
Build clickable call to actions
If you want to use image in your email, don’t forget to embed image in HTML, it makes your emails more user friendly, responsive, visually interesting and can even boost your sales, clicks and engagement while grabbing your readers’ attention.
Alt text in email is the text that displays if an image doesn’t show up. When images don’t display – it’s the ALT text that makes your content accessible and provides your audience with the context they need to understand your message.
The importance of your email campaign is getting people to interact with you. That’s why the call-to-action, or CTA, is critical. Because of image blocking, it’s important to never make your CTAs images.
Create HTML Email that just works
What is HTML Email?
Email that is formatted using HTML (Hypertext Markup Language) as opposed to plain text or all image-email. . HTML emails usually contain the same coding as Web pages to create better-looking mail and can display images, hyperlinks (clickable CTAs), colours, fonts and videos. It makes your email phenomenal, communicate more information, responsive, user-friendly, which can lead to higher response rates.
HTML emails are eye-catching and can show off your product and services with visuals. Text Headlines, colours and graphics in email capture the attention, engage the recipient, leaves a lasting impression and produce an emotional connection with the reader.
Here's an HTML Email Example
HTML emails requires a coding knowledge. You can Contact usto design HTML email campaigns.
Advantages of HTML Email Marketing
-
Visually Sell Your Products & Services
-
Email Tracking
-
Clickable Links
-
Conversions
-
Higher reader engagement
-
Structure and Layout
Creating a visual impact is key to successful email marketing. By designing an email in HTML you’re able to add colours, product images, logo, video & clickable call-to-action. An email with an image of product being promoted will get better results than an email with no image. For example, pictures of a new laptop or animated GIFs of how to use a piece of software do wonders to get readers take action.
By using HTML email, you can view how many click-through you email get. This way you can measure audience engagement and determine what content resonates best.
With HTML emails, you can use hyperlinks and call-to-actions so readers can easily engage with your message. Know how many of users who opened the email actually clicked on a link?.
Track how many people who clicked the link went on to actually buy, call you, or download a trial. Build trust and credibility by inserting your brand logo in emails.
Your email readers would scan the email quickly, pick out the relevant information and determine what’s important to them. HTML email is much more pleasant to read thus conveying the message clearly and directly.
In HTML emails you can use different typography and layouts to clearly separate various sections without making email appear cluttered. Using few fonts in varied sizes and colours, HTML email catches readers interest and relays its message.
Looking to boost your email marketing campaigns? Check out our email marketing samples and Contact us to design your next HTML Email Marketing Campaign
Blog Categories
- Website Design, Traffic & Conversion
- Website Mistakes
- How to Write Aboutus Page
- Search Engine Optimization (SEO)
- Copywriting, Headlines, Formulas, Checklist
- Content Writing, Marketing, Web Content
- HTML Emails, Email Marketing, Copywriting
- Digital Marketing
- Social Media Marketing
- Google My Business (GMB)
- Google Ads
- Facebook Ads
- LinkedIn Ads
- Youtube
- SMS Marketing
- Whatsapp Marketing
- Win Inactive Customers, Marketing Strategies
